Extended
Implementation and developer documentation for the Extended add-on.
The Extended add-on provides a suite of premium features and functionality to enhance the core Instant Images plugin.
In this section:
- Search History & Suggestions
- Image Filters
- I’m Feeling Lucky
- Instant Featured Images
- Batch Image Imports
- CLI Imports
- Instant Images Block
- Image Size Generator
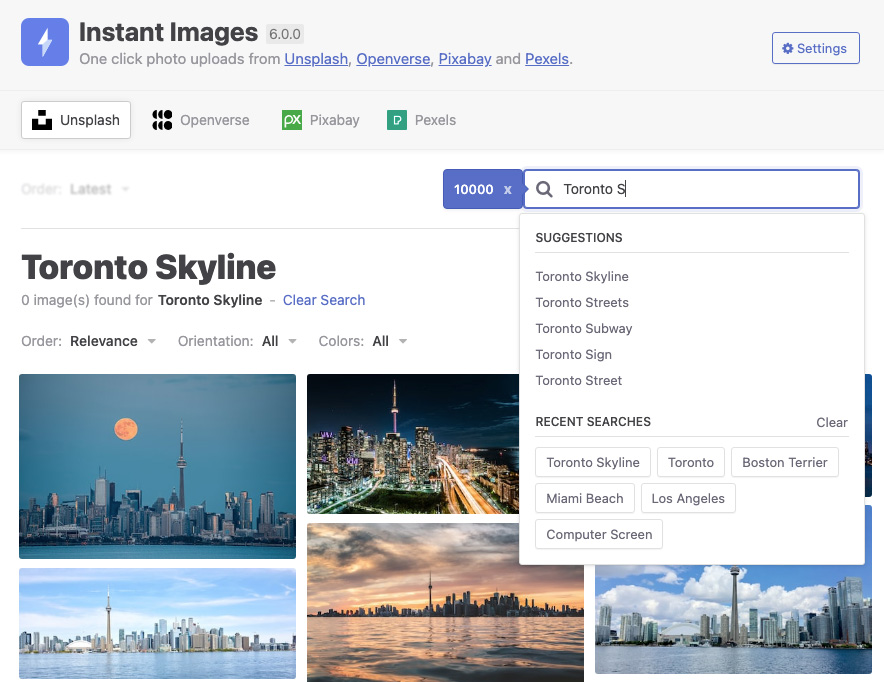
Search History & Suggestions
The history and suggestions feature of the Extended add-on provides an interface for displaying your most recent searches and autocomplete suggestions for predicting your intended search query. Both of these features can save valuable time when searching for the perfect image while switching between providers.
The predictive search and recent search UI is displayed automatically when interacting with the Instant Images search component.

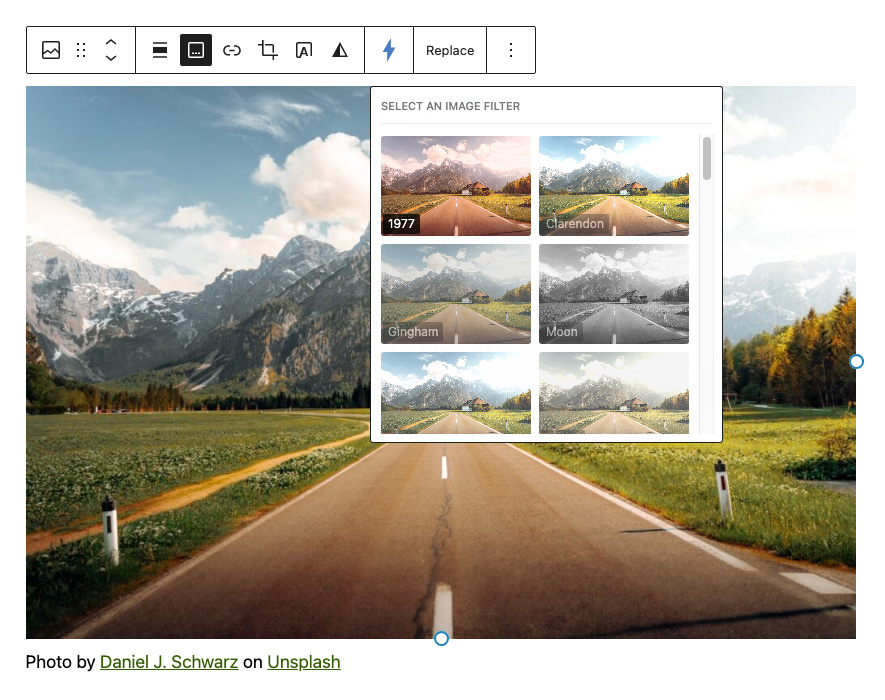
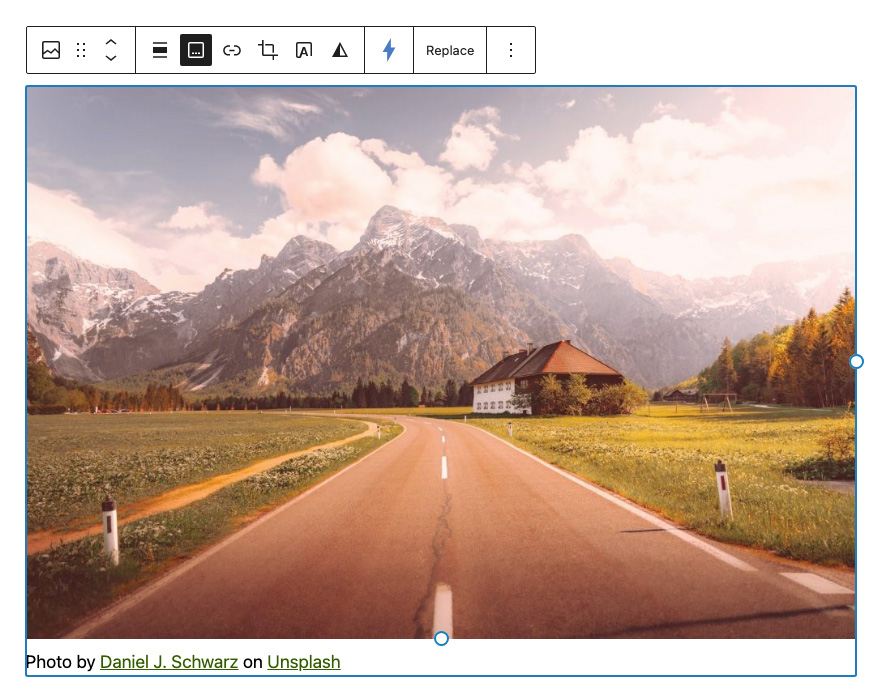
Image Filters
The Image Filters feature of the Extended add-on is a block filter that extends the WordPress core image block and provides a curated set of 34 Instagram-inspired filters that can be applied to existing media library items.
How to Use Image Filters
- Insert a
imageblock via the block editor. - Click the Instant Images icon in the
imageblock toolbar. - Select an image filter from the curated list.
- The existing image will be replaced with the newly filtered image.


Note: Applying a filter to an image will create a new image in the media library.
I’m Feeling Lucky
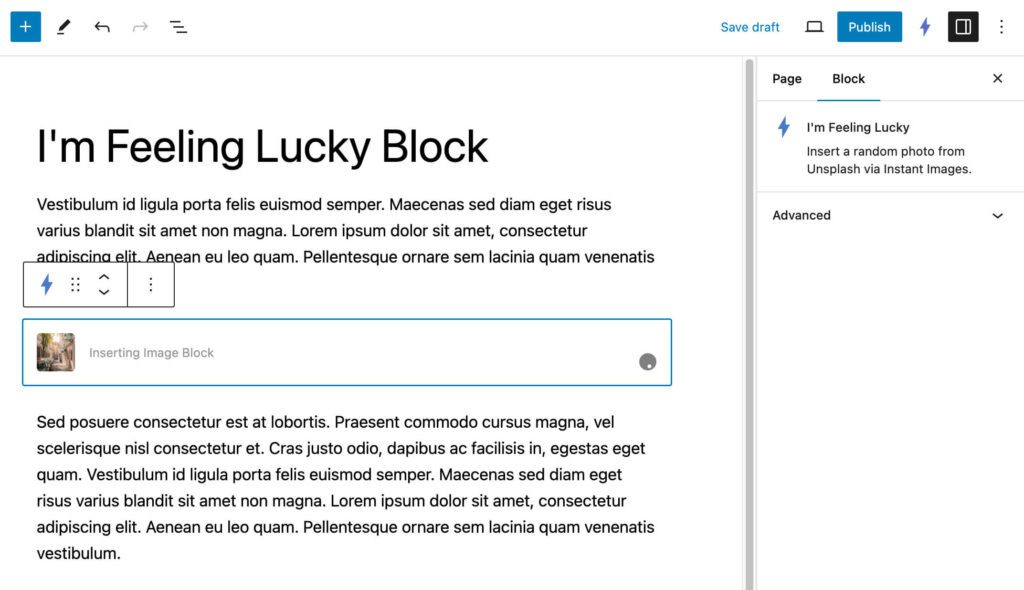
I’m Feeling Lucky is a WordPress block that when inserted into the Block Editor, automatically downloads a random photo from Unsplash and injects the downloaded image into your content as a core Image block.


Image block with the image attached.How to Use the I’m Feeling Lucky Block
- Open the WordPress block inserter.
- Select and insert the
I'm Feeling Luckyblock from theMediacategory. - Instant Images will immediately fetch a random photo from Unsplash and then add the image to the content editor as a core
Imageblock.
The I'm Feeling Lucky block is useful for when you want to quickly add an image to a post and you don’t want to make any decisions 😏
Instant Featured Images
The Extended add-on’s Instant Featured Images functionality allows you to instantly set a random featured image for a post using only your keyboard.
From within the block editor, use the cmd+shift+f keyboard shortcut to download a random image from Unsplash and set it as the featured image for the post.

cmd + shift + f shortcut to start the process.
Batch Image Imports
Run batch imports from your favorite image providers from right inside your WordPress admin with the Extended add-on.
How to Run a Batch Import
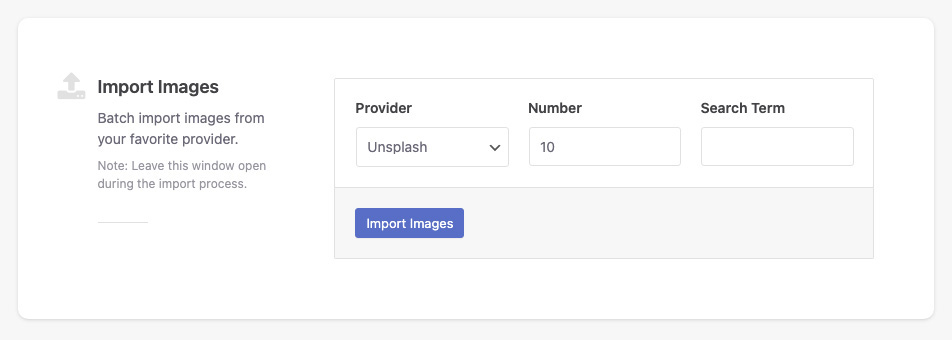
- Open the Instant Images Settings screen and scroll to the Import Images section.
Settings → Instant Images → Import Images - Select from the various query parameters and click the Import Images button.
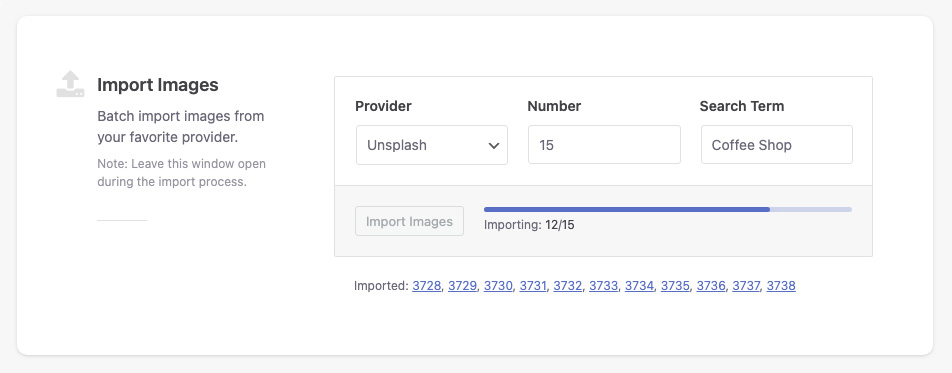
- Track the progress of the import using the feedback display and tools.


During the import process, direct links to each upload will be displayed beneath the Import Images controls.
CLI Imports
The Extended add-on provides WordPress CLI commands to batch import up to 100 images directly to the media library from your terminal.
wp instant-images importParameters
The following parameters are available to modify the CLI image query.
| Parameter | Description | Default |
|---|---|---|
provider | The image provider. unsplash|pexels|pixabay | unsplash |
number | The number of images to import. | 10 |
search | Optional search term. | null |
attribution | Automatically add image attributions. | false |
wp instant-images import --provider=pexels --search="Coffee Shop" --attribution=trueInstant Images Block
The custom Instant Images block for the WordPress Block Editor allows you to search for, find, and insert images into posts and pages in seconds.
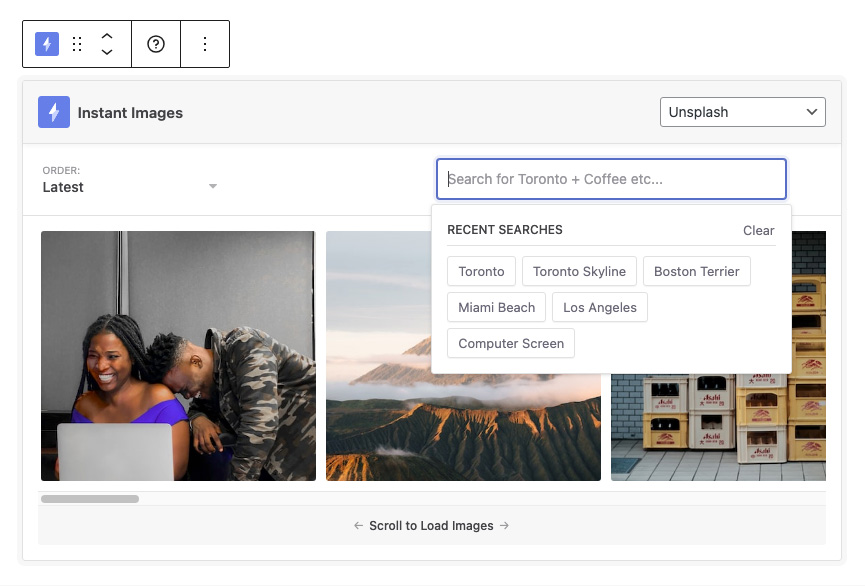
How to Use the Instant Images Block
- Insert the
Instant Imagesblock from the WordPress block inserter. - Browse images from Unsplash, Openverse, Pixabay, Pexels, and Giphy from directly inside the Instant Images block.
- Click an image to upload and insert the image immediately into the block editor.

After image selection, the Instant Images block is immediately replaced with a core image block with the selected image attached.
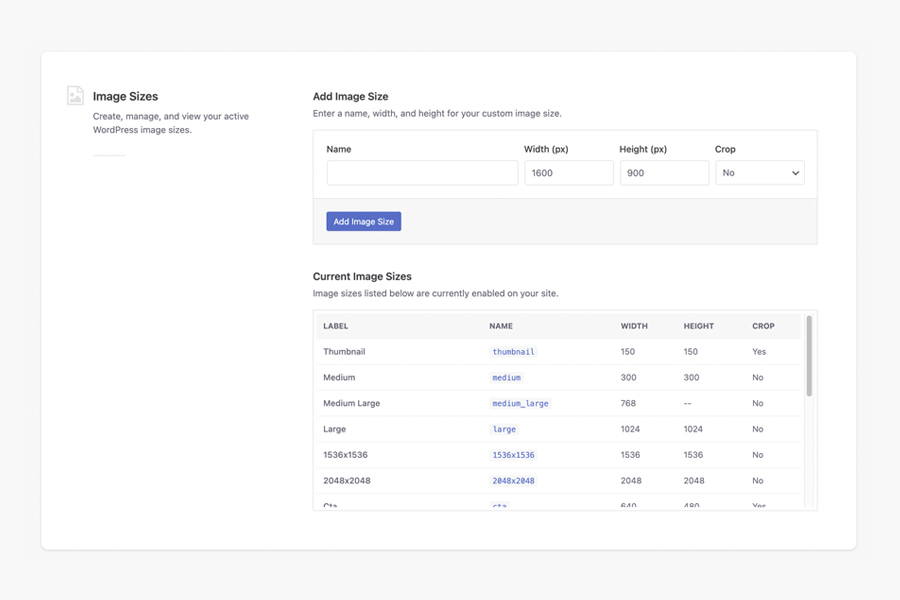
Image Size Generator
The Instant Images image size generator allows you to create custom images from inside the WordPress admin and displays all currently active image sizes.
How to Use the Gutenberg Block
- Visit the
Instant Imagesplugin settings screen. - Scroll down the
Image Sizessection. - Enter a name and the width/height and click
Add Image Size. - New image sizes will be generated with every new image upload, not just when uploading images via Instant Images.